We’re seeing many trends this year with artisans considering building their own websites. I’m writing a series this year for Handmade Seller to share an often overlooked area of website technology- accessibility. This is a topic that many people don’t fully understand. This series will help you understand what’s behind the topic of accessibility, what different platforms have to offer to meet accessibility guidelines, and how to help you make the decisions that make the most sense for your business. This month, we are digging into Semantic code- what it is and why it is important.

When talking about website accessibility in popular website platforms, we’re focusing on how they generate how the website looks and functions via code (rather than whether or not the website builder is considered to be accessible).
Most – but not all – Content Management Systems (CMS) like WordPress and Wix do meet WCAG 2.0 standards “out of the box” without any customization. The issue, and reason, for testing arises as you start adding plugins, widgets, and other apps to customize your website. That’s where education and testing come into play!
Accessibility in Popular Website Platforms
Accessibility in WordPress
WordPress remains one of the top CMS out there, accounting for over 43% of all platform-based websites. Fortunately, the default installation of WordPress meets WCAG 2.0 standards. And, all new and updated code released in WordPress must conform with these guidelines as per the WordPress Accessibility Coding Standards*.
However, using a theme built outside of WordPress, customizing content within the Gutenberg Block Editor, adding third-party plugins or using a page builder can all contribute to not keeping your WordPress build accessible. Why? Because WordPress wants their users to have total control over design and content – which is good news for most of us, including businesses who want to ensure their website aligns with their brand. Once you start customizing your website, which in turn means customizing the code, accessibility is no longer guaranteed.
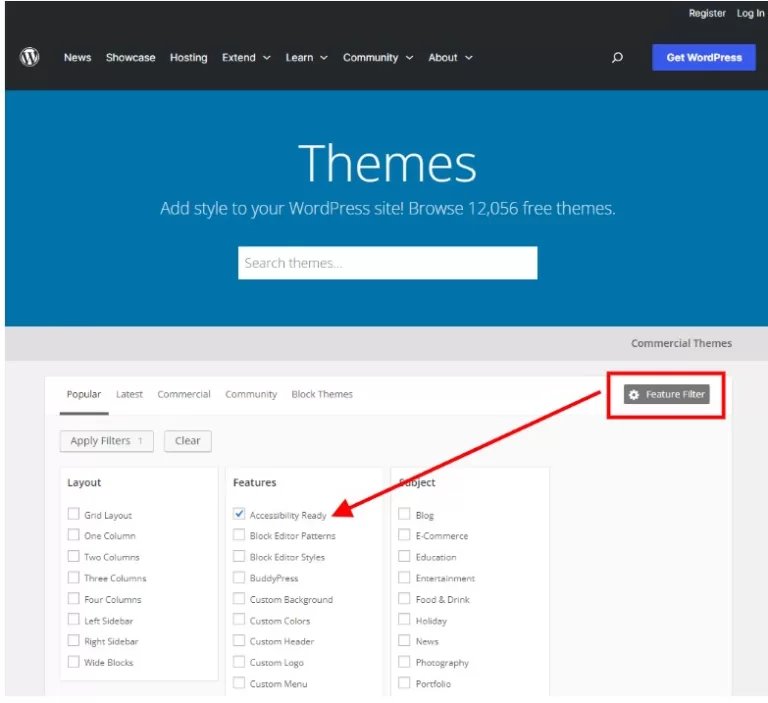
To help get you started, we recommend selecting the “Accessibility Ready” when searching for themes in WordPress. This will help you get started in the right direction prior to creating content.

Accessibility in Squarespace
Squarespace creates an easy method for non-web geeks to create beautiful websites without needing to know how to code thanks to their drag-and-drop user interface. As soon as you open one of their free templates, you can feel assured that the baseline for website creation, including components and tools, are accessible.
However, you’ll also find multiple disclaimers stating, “There is no such thing as 100% accessibility and no universal governing metric applies.”** While we appreciate their “dedication to sharing tools and resources,” placing responsibility on the person building the site makes things more difficult. But hey, you could always connect with one of their third-party experts to help you meet accessibility guidelines.
Accessibility in Wix
Wix is a bit more bold with their out-of-the-box build as they claim “Our features comply with the highest global standards (WCAG 2.0).”***
The Wix builder offers tools such as a way to check color contrast and test tabular navigation order. They also have built-in semantic elements like ARIA attributes to make better use of assistive technologies. In fact, They are one of the first website platforms to offer an Accessibility Wizard to scan your website and make recommendations based on those standards!
Accessibility in Shopify
Similar to Squarespace, Shopify puts the responsibility of building an accessible website on the person building the site, rather than offering fully accessible tools. Not even Shopify-generated templates are considered to be accessible!

Which CMS is Best for Accessibility?
It’s important to consider each platform and what they offer in terms of accessibility development and testing. Interestingly, Accessibility Desk researched a larger handful of available CMS in 2022 and found Wix to be the “most accessible” platform based on quantitative findings. **** (We say “interestingly” because it’s our personal least favorite CMS! But we’ll save that story for another day…)
Remember: There is a correlation between SEO and accessibility. Google’s organic search algorithm favors websites that are considered to be accessible per the WCAG 2.0 guidelines, even if it’s not considered to be a standalone ranking factor.
So, which CMS do we think is best for accessibility? It’s whichever one you feel most comfortable with, knowing that you can test and tweak it to match your brand while also working toward accessibility. (Sorry for the non-answer style of answer!) If you’d feel more comfortable leaning on an accessibility tool that’s built into your platform, then go with Wix. If you don’t mind using outside tools to test, then WordPress, Squarespace or Shopify are all worthwhile options as well! Of course no matter which platform you choose, be sure to perform your own accessibility testing to be sure you’re meeting WCAG’s guidelines.
Want to read the whole series? Check out these articles:
Part 1:How to improve accessibility for your website
Part 2: Improving website accessibility- who creates the standards?
Part 3: Semantic code- what is it, and why is it important for accessibility?
Interested in a subscription to the magazine?
Interested in a digital or print subscription to our quarterly magazine? Or are you interested in reading back issues of the magazine?