One of the most challenging parts of owning a small business is wearing ALL the hats. Marketing, sales, making product, and being your own IT support is difficult.
Website page speed is a nebulous problem that can show up as you keep adding more images to your site. You can spend hours getting the perfect photography set up and loaded on the page. And then you load the page and ……. ugh. It’s really slow.
Different platforms have their own features for how they handle image optimization. What do you do in a case where you see your page loading slow?
There is a free open source tool available that can help you convert and shrink images. Add this step as part of your process before you load images.
Using Squoosh to shrink image sizes
Squoosh is a free app that helps you shrink and/or convert images. It’s a very flexible tool built to be used in a number of different ways. You can use their online version through a website. Or you can install it on your local computer. In this article, I will show how to use the online version through their webpage. Use these simple steps to utilize Squoosh.
Step 1: Locate images that you want to shrink
Squoosh allows you to either drag and drop images to shrink, or to upload from your local machine. Navigate to the page where you have the images, or to your local computer where you have the images stored.
Step 2: Open Squoosh

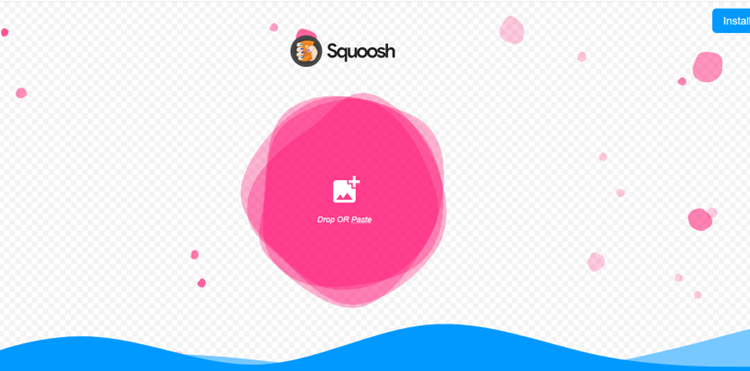
Navigate to the Squoosh website at: https://squoosh.app/
Right away you’ll notice a couple different things. In the upper right corner you can opt to install a local version of the software on your computer. In the center of the screen is really where to focus. Here you can see the option to drag and drop, paste or upload from your local machine.
Step 3: Add picture to Squoosh and make adjustments
When you look at the uploaded image, there is a lot happening on this screen.
- Upper left side with the big red X lets you cancel and go back to the upload.
- Lower left shows you the original image size that was uploaded.
- Right hand side allows you to re-size and compress to different types of images.
- Lower right size shows the image size reduction and percent of quality for the image that will be compressed.
In the lower right hand side is where you will try out different options for compression. Here you are looking for what allows you to shrink the image without reducing it to a quality that doesn’t look good for your site. By default the application will start with 75%.
Step 4: Download images and add to your website
Once you have finished adjusting the compression settings, it’s time to download the file. Download to your local computer and then upload to the appropriate page.
Summary
Armed with your newly optimized images, you can confidently enhance your website’s performance. Say goodbye to the frustration of slow loading times and hello to a smoother, more engaging online presence. In the relentless quest to wear all the hats of small business ownership, Squoosh proves to be an indispensable ally, lightening the load and ensuring your website shines at its best.
Interested in a subscription to the magazine?
Interested in a digital or print subscription to our quarterly magazine? Or are you interested in reading back issues of the magazine?